Nurture Cloud -
Product Design
Working alongside Senior Product Designer at Nurture Cloud I worked on several product-related problems.
Experience working at NurtureCloud
I joined NurtureCloud as a junior product designer in August 2021 soon after my graduation. I worked alongside a senior designer on several product related problems mainly focusing on UI design and keeping the three platforms ( iOS, Android & Web) consistent to the best of my ability. I also helped out on working on few visual design projects to help the Upside marketing team from time to time.
Project 1: WhiteHaven
Vendor portal app for Ray White
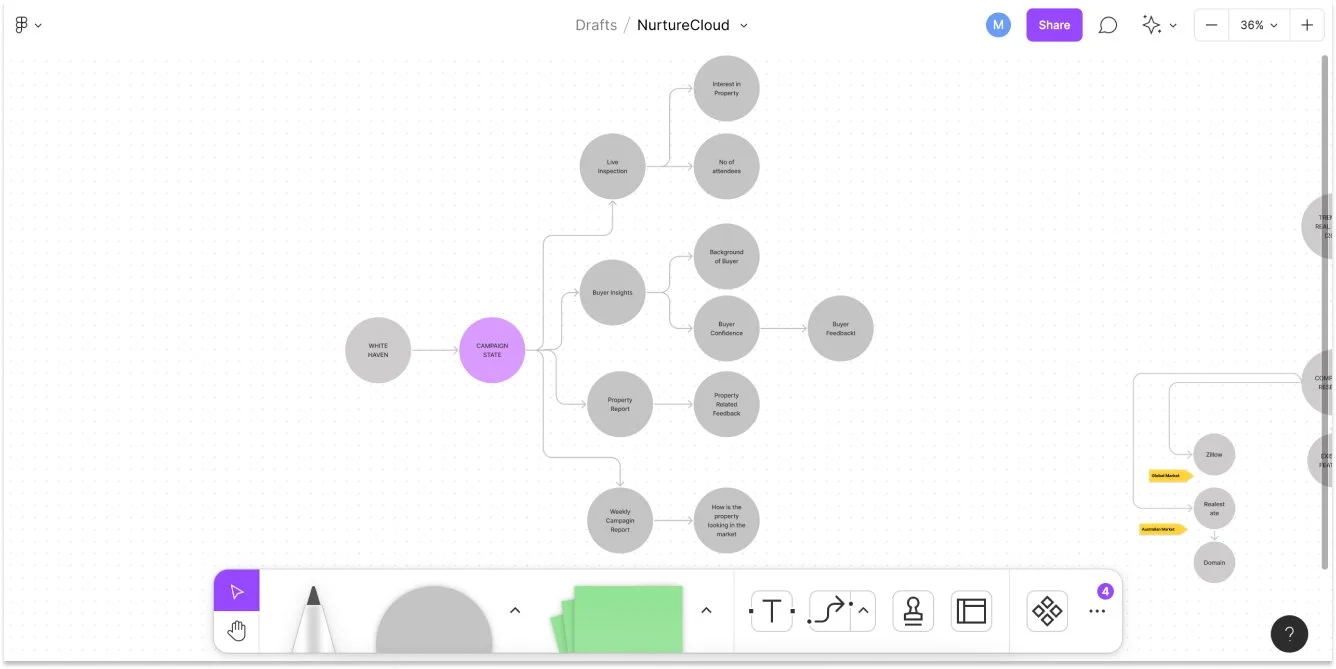
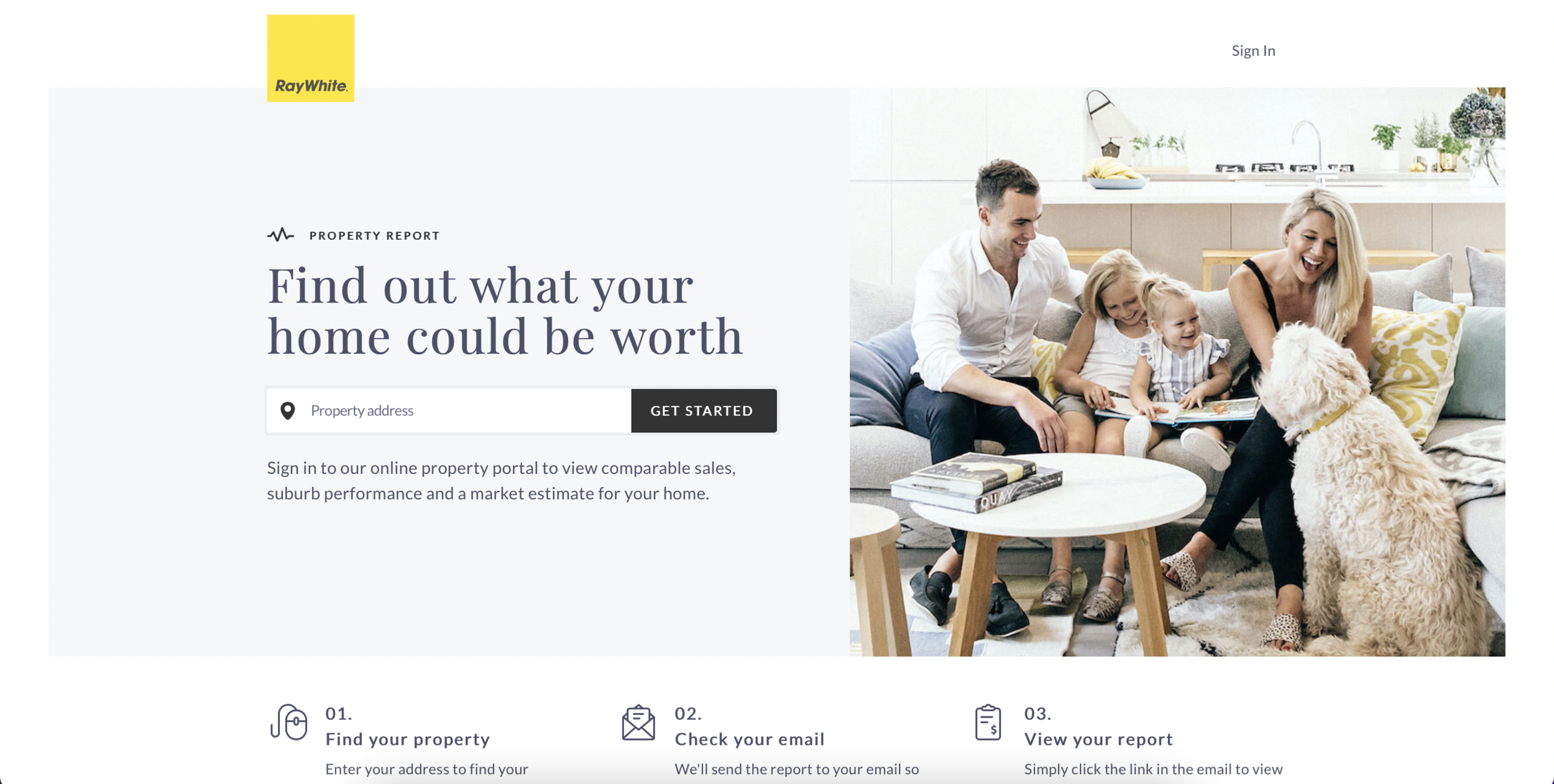
WhiteHaven ( Named after australias best beaches) is a project that aims at bringing this product out to the world directly to consumers. RayWhite currently has a vendor portal but that is restricted to web view only. In order to make it more handy and make the expereince much better, NurtureCloud proposed to develop an app version of Vendor portal for the users.
Scope of Work
Worked on initital ideadtion of the project. I developed some early wireframes & design
How can we bring all the information a seller needs while selling his property in the best way? How can we help them track thier property status while on the market?
Research
Reviewing existing desktop research & ideation document
The designer who worked befroe me had done some substantial market research and stakeholder interviews to develop some ideation document. In order to gain a fresh start and understand the scope of the project I conducted a brainstorming session with the Sr Product Designer & Project Manager.
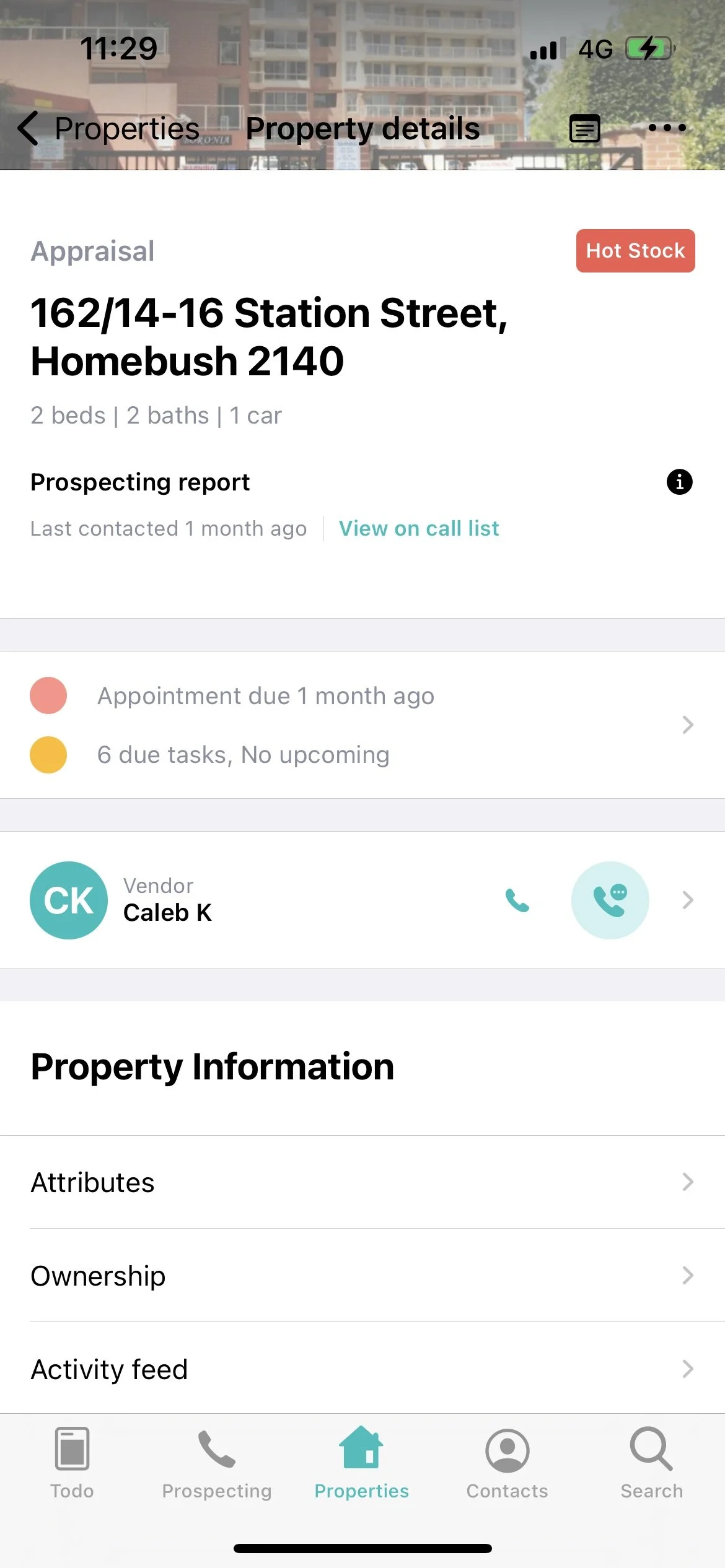
Vendor portal & features
The vendor portal- web currently contains many features like mentioned below :
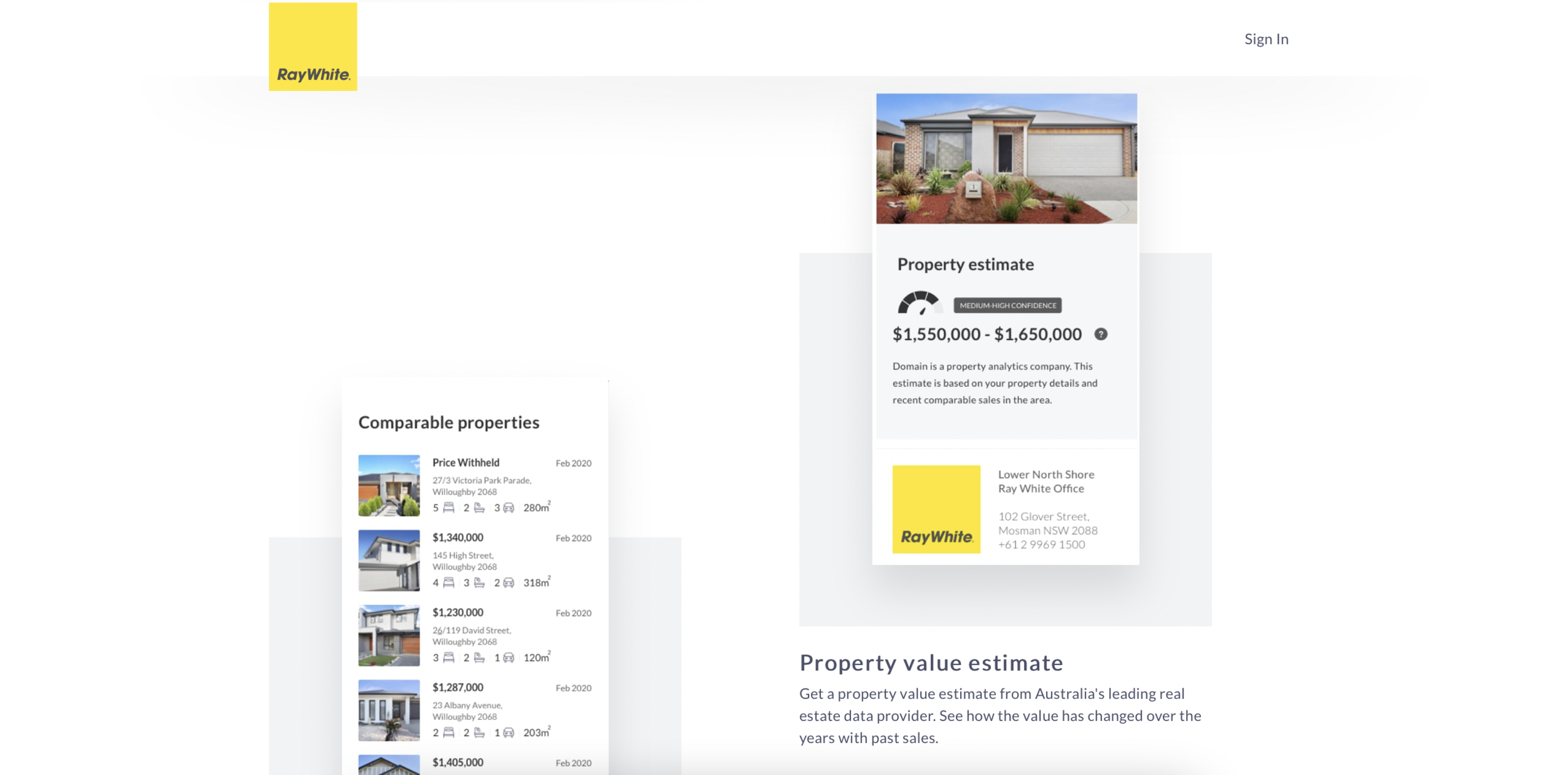
Property report
Campaign report status
Requestion campaign report
View Inspection Schedule
View Property Agent
Comparable suburbs
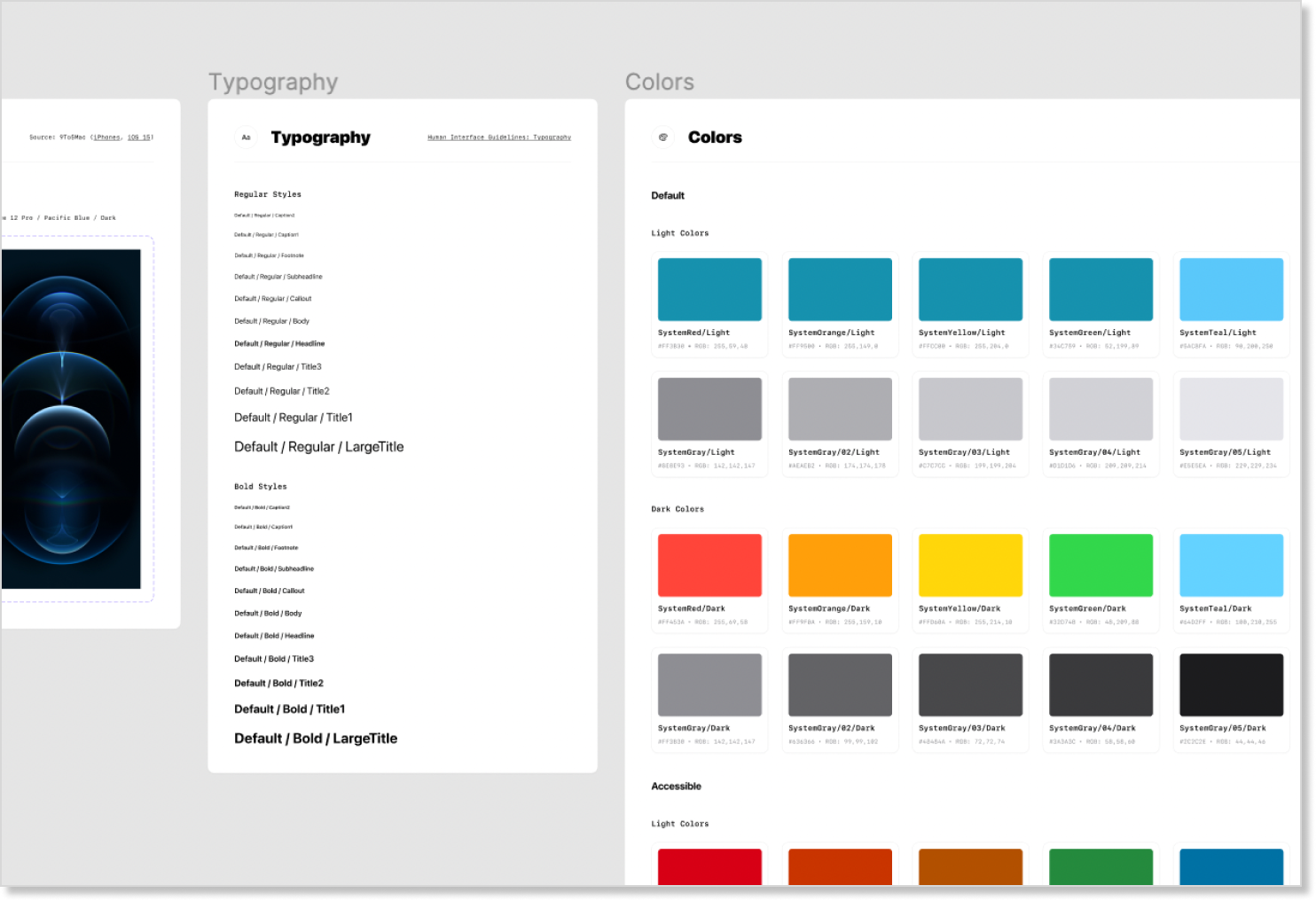
Design System
First hand expereince on creating design system from scratch. Developed the typography, Colour Palette, and many other components for the design itsef.
Log-in flows & dashboard design ideation
The first task in design was to ideate and design the Log-In flows for the user and to create the best first impression as a product.
Constraint 1 - The branding was completely RayWhite branding and to use of the colours.
Constraint 2 -
Challenges & Compromises
While this project was quite new to the roadmap, the lack of unable to initial design & user research was one of the biggest challenges. There was no connection between the designers & users creating a whole communication gap.
I would have loved to do some user research in uderstanding what data is relevant to the user and how we could incorporate that.
Doing some user interviews of users who have used the existing vendor portal and what their experience was could have given us a great sense of direction.
Project 2: Prospector App
NurtureCloud app on Android & iOS
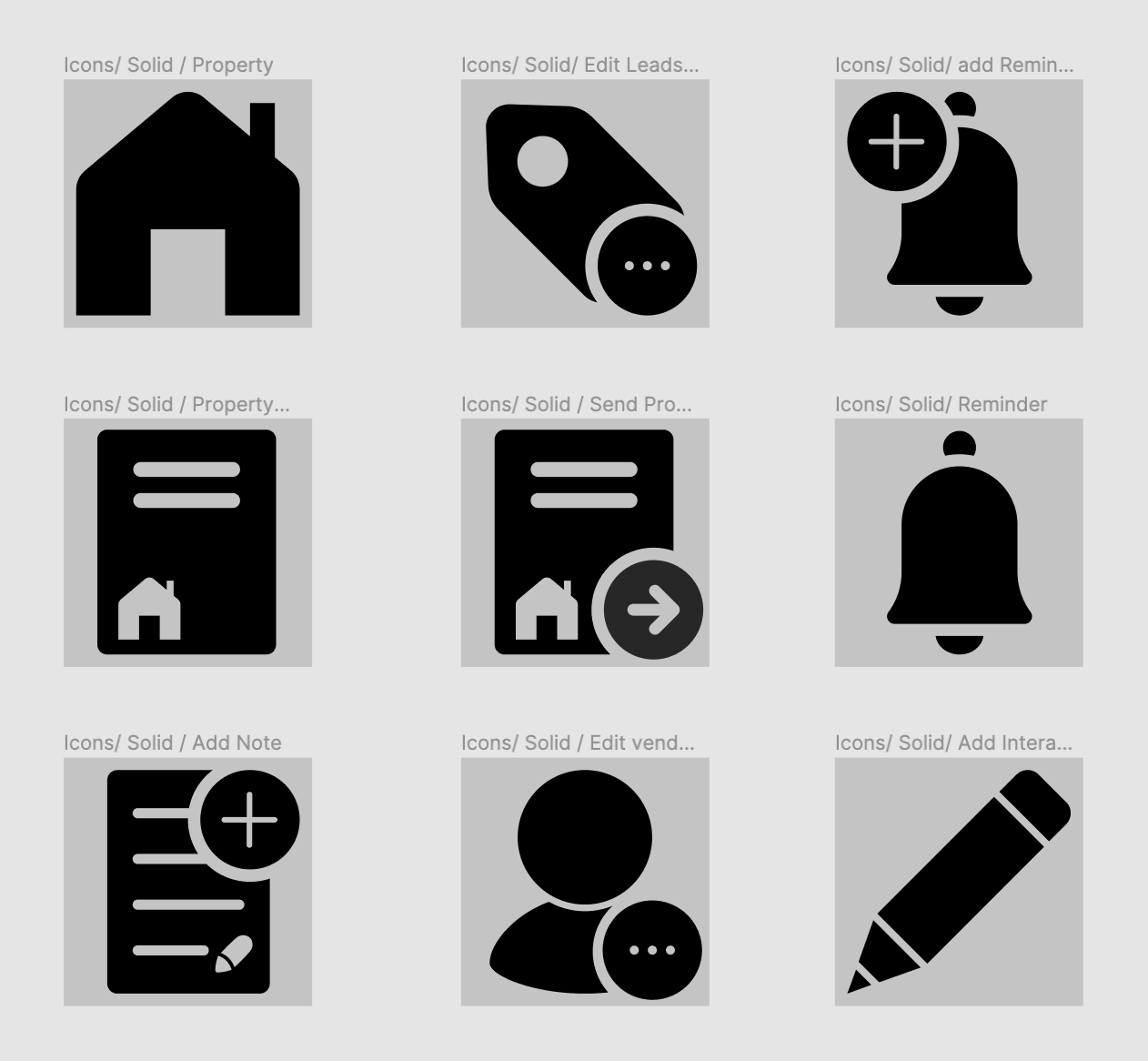
To get a hands on expereniece of what the NurtureCloud’s main app, my first task into the product was to design a new set of icons for the call action sheet.
Designing unique yet clean icons for quick actions to be used within the app and that resonate with same family of icons.
Design
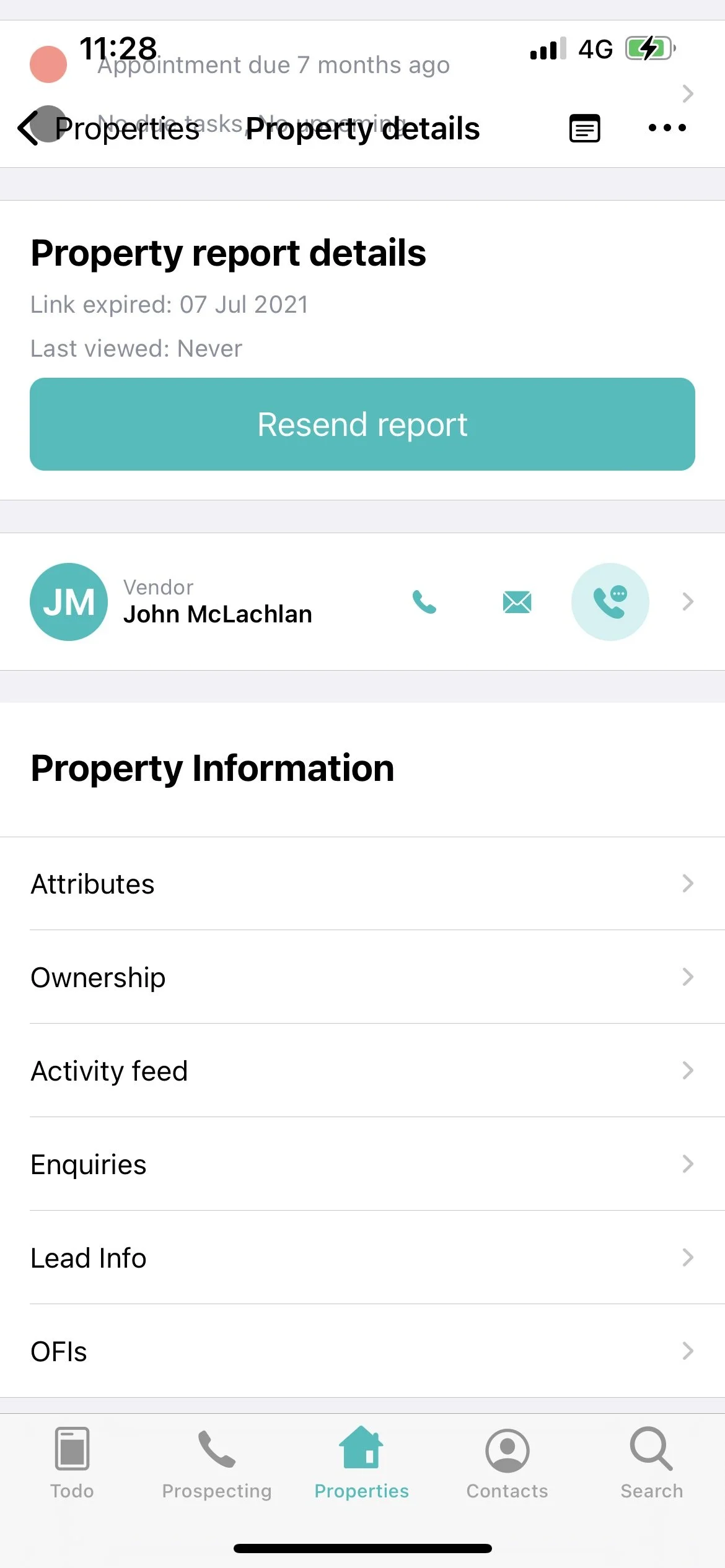
Understanding call action sheet
Call Action sheet : is the sheet dedicated to a vendor using which an agent can log an interaction within the app. The call action sheet have many features like :
Send Property Report
Add Reminder
Edit Leadscore
Project 3: Upside Website
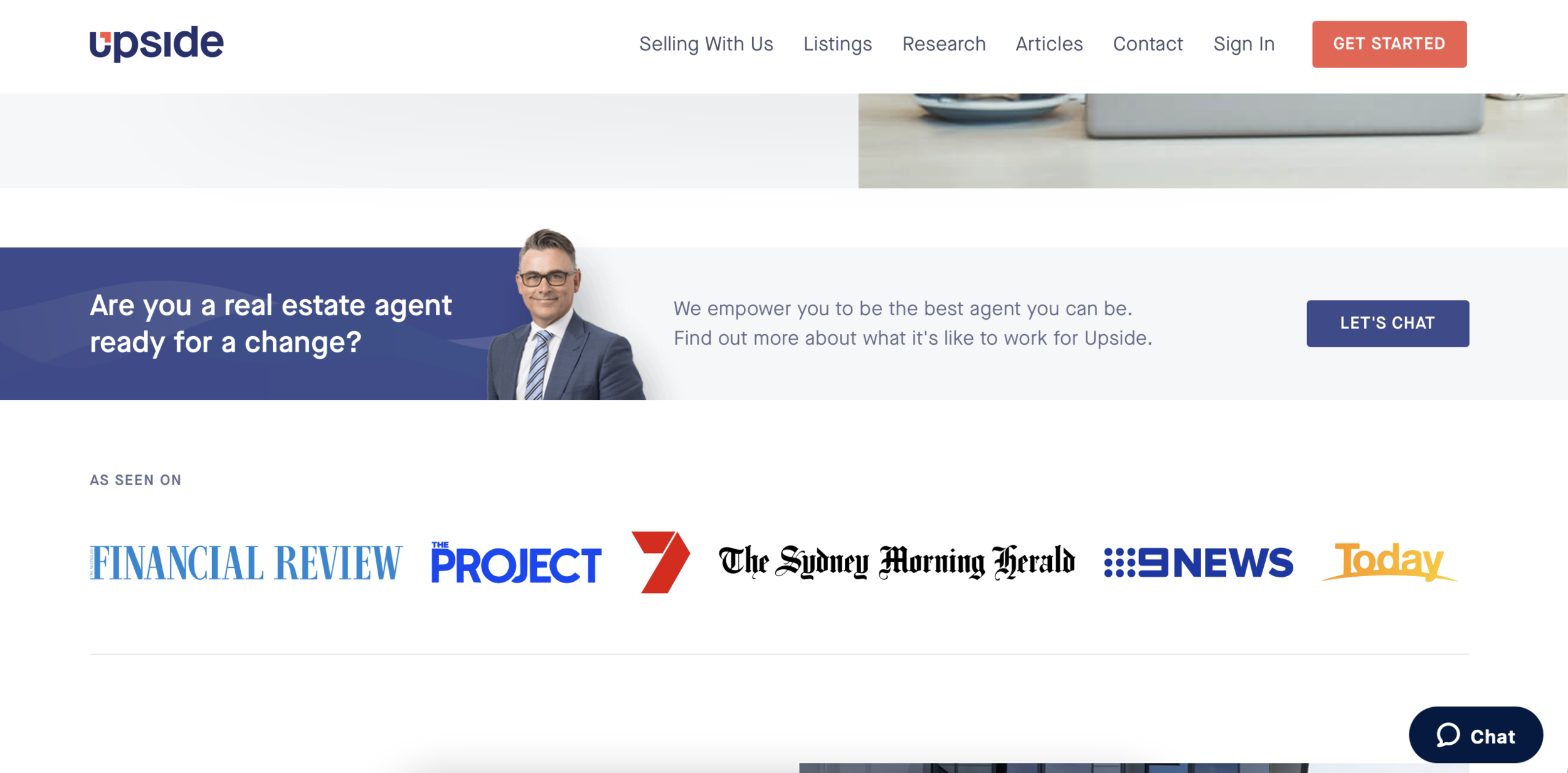
Marketing banners for the website
NurtureCloud shares the resources with Upside, so from time to time the design team helps out with small visual designs. I worked on a similar task to redesign the banner for their website.
How to design a clean banner that focuses on the action in hand without using the premium space?
Design
The process
The process behind designing the banners were simple to keep CTA clear and visibble. Using Accessibility codes for better visual designs.
Consider design brand guidelines for Upside while designing.
Challenges & Compromises
Being part of a small start up means being agile and having the skill set to be able to execute tasks like these. It was quite challengeing to understand what kind of designs work well with the branding but a few days of practice kept me going.
Not being from a graohic design background was hard to understand branding specifics, however having good visual design sense was the approach i took while designing these.
Project 4: Prospector App
NurtureCloud app, alert messages
NurtureCloud caters to agents in Sydney, Brisbane, Adelaide & Melboure. Having 2 different time zones creates issues with appointment boookings and lead generation.
How can we create alert messages that notify the user about the difference in time zones?
Design
The process
Understandind the context of the use case.
Creating a list of all the use cases for this problem. While booking appointments While bookign appraisals
While sending property report after an inspection While bookign an online/Virtual inspection
understanding the nature of the alert message Is it goign to be persistent? does it need to be as a modal ? does it works differnetly on different platforms?
Can this behaviour be used for other alert messages?
This behaviour was later used in different features, to alert users of incomplete address, unknown contact and many other use cases.
Challenges & Compromises
Alert messages could be used for many use cases and each of these use cases need to be catered to. Desinging components efficiently in order to percieve future needs was my approach.
Trying to keep all platforms consistency between the apps was easier but there was a huge change in the web desings.
Designing consistently could also mean designing with similar interactions across the platforms by which might look completely differnt on the web.